Si amigos, otra ves de regreso con ustedes para continuar aprendiendo con nuestros simples tutoriales.
Ya a pasado algo mas de medio año desde mi ultima entrada. Y como mi ultima entrada, es solo un asta pronto y aquí estamos nuevamente.
Para todos los bloggers que no les he contestados sus comentarios espero que sepan entender el retraso para cada uno de ellosBasta de tanto habladurías y empecemos con nuestros tutoriales.
Hoy veremos como agregar un contador de descargas para nuestro blog.
Este contador no sera un contador de cuantas descarga tiene nuestro enlace, mas bien sera como los sitios de descargas, una ves dado en descargar tendremos que esperar unos segundos para poder descargar nuestra descarga.
Pero para blogger.
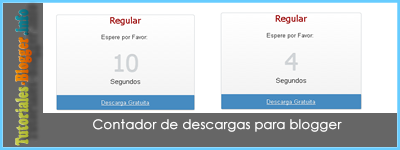
Ok vamos con una demostración
Demo
Comencemos
- Paso 1: Vamos a Blogger>>Plantilla>>Edicion HTML
- Paso 2: Buscamos la siguiente linea (Ctrol + F)
- Paso 3: Justo por encima de ]]></b:skin>
#wrap {margin-top: 50px;text-align: center;width:300px;margin:0 auto;
height: 220px;
border:1px solid #d1d5d8;
background: #f8f8f8;
background: linear-gradient(top, #fff 0%,#f1f1f1 100%);
background: -webkit-linear-gradient(top, #fff 0%,#f1f1f1 100%);
background: -moz-linear-gradient(top, #fff 0%, #f1f1f1 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fff), color-stop(100%,#f1f1f1));
background: -o-linear-gradient(top, #fff 0%,#f1f1f1 100%);
background: -ms-linear-gradient(top, #fff 0%,#f1f1f1 100%);
position: relative;border-radius:4px;
}
#TutoBlogger {
position: relative;
margin: 0 auto;
width: 250px;height: 20px;
text-align: left;
font-weight: bold;
}
#TutoBlogger P {
margin: 0;
width: 250px;
text-align: center;
}
.tunggu{font: 54px Tahoma, Arial, sans-serif;
color:#d1d5d8;text-shadow:0 -1px 1px #b2b5b8;margin:10px;text-align:center;}
#TutoBlogger #TutorialesBlogger {
position: relative;
font: 54px Tahoma, Arial, sans-serif;
color:#d1d5d8;
text-shadow:0 -1px 1px #b2b5b8;
margin:0 auto;
}
#TutoBlogger #TutorialesBlogger2 {
position: relative;
width: 0; height: 100%;
overflow: hidden;
display:none;
}
.BotonBlogger{position:absolute;bottom:0;right:0;left:0;cursor:pointer;padding:0.6em 1.2em 0.6em 1.2em;white-space:nowrap;color:#E8F5FF !important;text-align:center;text-shadow:0 -1px 0 rgba(0,0,0,.2);background-color:#5498C9;border-color:#508EBC;border-bottom-color:#4679A0;-webkit-box-shadow:1px 1px 1px rgba(0,0,0,.2);-moz-box-shadow:1px 1px 1px rgba(0,0,0,.2);box-shadow:1px 1px 1px rgba(0,0,0,.2);text-decoration:none;}
.BotonBlogger:hover{background-color:#468BC1;border-color:#4B81AA #4B81AA #396486;color:white !important;}- Paso 1: Vamos a Blogger>> Nueva entrada>> Redactar en HTML
- Paso 2: En HTML pegamos el siguiente codigo HTML y Javascript
<script> var time = 10000; // 10 segundos var steps = 50; // var step = 1; function progress() { var bar = document.getElementById( "TutoBlogger"); var aStep = (bar.offsetWidth -2) /steps;// 2px border removed from width var x = Math.round( aStep *step); var outer = document.getElementById( "TutorialesBlogger"); var inner = document.getElementById( "TutorialesBlogger2"); var secs = (( time /1000) -Math.floor( ( step /steps) *10)); inner.style.width = x +"px"; step++; outer.firstChild.innerHTML = ( secs? secs +" ": "0"); inner.firstChild.innerHTML = outer.firstChild.innerHTML; if( step > steps) redir(); else setTimeout( "progress();", time /steps); } function redir() { setTimeout("location.href = 'www.tutoriales-blogger.info';",1500); } function de5aincom() { document.getElementById('tutoblog').style.display='none'; } </script> <div id='wrap'> <div style='font: 20px Tahoma, Arial, sans-serif;color:#900;'>Regular </div><br /> Espere por Favor: <br> <br /> <div id='tutoblog'><span class='tunggu'>10</span></div> <div id='TutoBlogger'> <div id='TutorialesBlogger'><p></p></div> <div id='TutorialesBlogger2'><p></p></div> </div> <div style='position:absolute;bottom:50px;right:0;left:0;padding:5px;font-size:15px;color:#000;'> Segundos </div> <br> <div style='width:100%;margin:0 auto;padding:5px;'> <a class='BotonBlogger' href='javascript:void(0)' onClick='progress();;de5aincom()'>Descarga Gratuita</a> </div> </div>
- Paso 4: Creamos nuestra entrada y listo a disfrutar































muy bueno :D
ResponderEliminarSimplemente fenomenal 100mil gracias y esperando mas aportes ñ.ñ
ResponderEliminarY ALGO ASÍ PARA WORDPRESS ?
ResponderEliminarNo me funciona!! El contador no funciona. Ayuda. https://www.sontutorialespc.online/2020/05/steps-redirelse-settimeout-progress.html
ResponderEliminar