Perdonen por este tutorial mal implementado en esta entrada encontraran uno nuevo que si podrán agregar en su blog >>Aquí<< Nuevamente pido disculpas
Comencemos:
- Paso 1: Vamos a Blogger>> Plantilla>> Editar HTML>>.
- Paso 2: Buscamos la siguiente linea (Ctrol + F)
►<b:skin></b:skin>
- Paso 3: Despegamos el codigo dentro de ►<b:skin></b:skin>
- Paso 4: Dentro de ►<b:skin></b:skin> buscamos la siguiente linea (Ctrol + F)
]]></b:skin>
- Paso 5: Justos por encima de ]]></b:skin> pegamos el siguiente código CSS.
/**Elegante Caja de Administrador Tutoriales-Blogger.ifno**/
<style>
.tutorialesbloggerPA{font-size:12px;width:auto;text-shadow:1px 0 0 #ACACAC;background:#009999;border-radius:5px;border:2px #009999 solid;-moz-box-shadow:0 0 5px #009999;-webkit-box-shadow:0 0 5px #009999;box-shadow:0 0 5px #009999;min-height:140px;margin:0 auto;padding:10px}
.tutorialesblogger{font-size:12px;float:left;width:110px;text-align:center;margin:0;padding:10px 10px 0 0}
.tutorialesblogger img{border:2px solid #888;background-color:#009999;opacity:0.5;-moz-transition:all .5s ease-out;-o-transition:all .5s ease-out;-webkit-transition:all .5s ease-out;-ms-transition:all .5s ease-out;transition:all .5s ease-out;-moz-transform:rotate(7deg);-o-transform:rotate(7deg);-webkit-transform:rotate(7deg);-ms-transform:rotate(7deg);transform:rotate(7deg);filter:progid:DXImageTransform.Microsoft.Matrix(M11=0.9961946980917455,M12=-0.08715574274765817,M21=0.08715574274765817,M22=0.9961946980917455,sizingMethod='auto expand');zoom:1;margin:0 5px;padding:2px}
.tutorialesblogger:hover img{border:2px solid #ccc;cursor:pointer;opacity:1;-moz-transform:rotate(0deg);-o-transform:rotate(0deg);-webkit-transform:rotate(0deg);-ms-transform:rotate(0deg);transform:rotate(0deg);filter:progid:DXImageTransform.Microsoft.Matrix(M11=1,M12=0,M21=0,M22=1,sizingMethod='auto expand');zoom:1;-moz-box-shadow:1px 1px 4px #000;-webkit-box-shadow:1px 1px 4px #000;box-shadow:1px 1px 4px #000}
. tutorialesbloggertext{float:right;width:75%;font:14px Trebuchet MS,sans-serif;text-align:justify;color:#111;border-left:1px #c4c4c4 solid;margin:0;padding:0 0 0 10px}
.tutorialesbloggerfooter{font:bold 12px Trebuchet MS;padding:10px 0}
.tutorialesbloggerPA{font-size:12px;width:auto;text-shadow:1px 0 0 #F7F7F7;background:#F7F7F7;border-radius:5px;border:1px #009999 solid;-moz-box-shadow:0 0 5px #009999;-webkit-box-shadow:0 0 5px #009999;box-shadow:0 0 5px #009999;min-height:140px;margin:0 auto;padding:10px}
.tutorialesblogger{font-size:12px;float:left;width:110px;text-align:center;margin:0;padding:10px 10px 0 0}
.tutorialesbloggerimg{border:2px solid #888;background-color:#FFF;opacity:0.5;-moz-transition:all .5s ease-out;-o-transition:all .5s ease-out;-webkit-transition:all .5s ease-out;-ms-transition:all .5s ease-out;transition:all .5s ease-out;-moz-transform:rotate(7deg);-o-transform:rotate(7deg);-webkit-transform:rotate(7deg);-ms-transform:rotate(7deg);transform:rotate(7deg);filter:progid:DXImageTransform.Microsoft.Matrix(M11=0.9961946980917455,M12=-0.08715574274765817,M21=0.08715574274765817,M22=0.9961946980917455,sizingMethod='auto expand');zoom:1;margin:0 5px;padding:2px}
.tutorialesblogger:hover img{border:2px solid #ccc;cursor:pointer;opacity:1;-moz-transform:rotate(0deg);-o-transform:rotate(0deg);-webkit-transform:rotate(0deg);-ms-transform:rotate(0deg);transform:rotate(0deg);filter:progid:DXImageTransform.Microsoft.Matrix(M11=1,M12=0,M21=0,M22=1,sizingMethod='auto expand');zoom:1;-moz-box-shadow:1px 1px 4px #000;-webkit-box-shadow:1px 1px 4px #000;box-shadow:1px 1px 4px #000}
.tutorialesbloggertext{float:right;width:80%;font:14px Trebuchet MS,sans-serif;text-align:justify;color:#111;border-left:1px #c4c4c4 solid;margin:0;padding:0 0 0 10px}
.tutorialesbloggerfooter{font:bold 12px Trebuchet MS;padding:10px 0}
.tutorialesbloggerPA{font-size:12px;width:auto;text-shadow:1px 0 0 #F7F7F7;background:#F7F7F7;border-radius:5px;border:1px #009999 solid;-moz-box-shadow:0 0 5px #009999;-webkit-box-shadow:0 0 5px #009999;box-shadow:0 0 5px #009999;min-height:140px;margin:0 auto;padding:10px}
.tutorialesblogger{font-size:12px;float:left;width:110px;text-align:center;margin:0;padding:10px 10px 0 0}
.tutorialesbloggerimg{border:2px solid #888;background-color:#FFF;opacity:0.5;-moz-transition:all .5s ease-out;-o-transition:all .5s ease-out;-webkit-transition:all .5s ease-out;-ms-transition:all .5s ease-out;transition:all .5s ease-out;-moz-transform:rotate(7deg);-o-transform:rotate(7deg);-webkit-transform:rotate(7deg);-ms-transform:rotate(7deg);transform:rotate(7deg);filter:progid:DXImageTransform.Microsoft.Matrix(M11=0.9961946980917455,M12=-0.08715574274765817,M21=0.08715574274765817,M22=0.9961946980917455,sizingMethod='auto expand');zoom:1;margin:0 5px;padding:2px}
.tutorialesblogger:hover img{border:2px solid #ccc;cursor:pointer;opacity:1;-moz-transform:rotate(0deg);-o-transform:rotate(0deg);-webkit-transform:rotate(0deg);-ms-transform:rotate(0deg);transform:rotate(0deg);filter:progid:DXImageTransform.Microsoft.Matrix(M11=1,M12=0,M21=0,M22=1,sizingMethod='auto expand');zoom:1;-moz-box-shadow:1px 1px 4px #000;-webkit-box-shadow:1px 1px 4px #000;box-shadow:1px 1px 4px #000}
.tutorialesbloggertext{float:right;width:80%;font:14px Trebuchet MS,sans-serif;text-align:justify;color:#111;border-left:1px #c4c4c4 solid;margin:0;padding:0 0 0 10px}
.tutorialesbloggerfooter{font:bold 12px Trebuchet MS;padding:10px 0}
.tutorialesbloggerPA{font-size:12px;width:auto;text-shadow:1px 0 0 #F7F7F7;background:#F7F7F7;border-radius:5px;border:1px #009999 solid;-moz-box-shadow:0 0 5px #009999;-webkit-box-shadow:0 0 5px #009999;box-shadow:0 0 5px #009999;min-height:140px;margin:0 auto;padding:10px}
.tutorialesblogger{font-size:12px;float:left;width:110px;text-align:center;margin:0;padding:10px 10px 0 0}
.tutorialesbloggerimg{border:2px solid #888;background-color:#FFF;opacity:0.5;-moz-transition:all .5s ease-out;-o-transition:all .5s ease-out;-webkit-transition:all .5s ease-out;-ms-transition:all .5s ease-out;transition:all .5s ease-out;-moz-transform:rotate(7deg);-o-transform:rotate(7deg);-webkit-transform:rotate(7deg);-ms-transform:rotate(7deg);transform:rotate(7deg);filter:progid:DXImageTransform.Microsoft.Matrix(M11=0.9961946980917455,M12=-0.08715574274765817,M21=0.08715574274765817,M22=0.9961946980917455,sizingMethod='auto expand');zoom:1;margin:0 5px;padding:2px}
.tutorialesblogger:hover img{border:2px solid #ccc;cursor:pointer;opacity:1;-moz-transform:rotate(0deg);-o-transform:rotate(0deg);-webkit-transform:rotate(0deg);-ms-transform:rotate(0deg);transform:rotate(0deg);filter:progid:DXImageTransform.Microsoft.Matrix(M11=1,M12=0,M21=0,M22=1,sizingMethod='auto expand');zoom:1;-moz-box-shadow:1px 1px 4px #000;-webkit-box-shadow:1px 1px 4px #000;box-shadow:1px 1px 4px #000}
.tutorialesbloggertext{float:right;width:80%;font:14px Trebuchet MS,sans-serif;text-align:justify;color:#111;border-left:1px #c4c4c4 solid;margin:0;padding:0 0 0 10px}
.tutorialesbloggerfooter{font:bold 12px Trebuchet MS;padding:10px 0}
</style>
- Paso 6 Todabia en la plantillla buscamos la siguiente linea (Ctrol + F)
<data:post.body/>
- Paso 7: Justo por encima/arriba pegamos el siguiente codigo HTML.
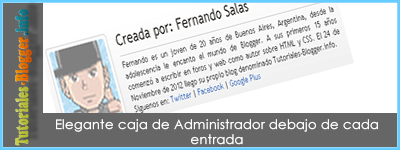
<b:if cond='data:blog.pageType == "item"'><div class='tutorialesbloggerPA'><div class='tutorialesblogger'><img height='70' src='https://fbcdn-profile-a.akamaihd.net/hprofile-ak-ash3/c35.35.442.442/s160x160/6298_628527040491180_1971615314_n.png' width='80'/><span style='font-family: Trebuchet MS,sans-serif;'><b>Fernando Salas</b> (Admin) </span></div><div class='tutorialesbloggertext'><span style='font-size: large;'><b><span style='font-family: Trebuchet MS,sans-serif;'>Posted By: <span style='font-family: Fredoka One, cursive;'><span style='color: #04BDFA;'>Fernando</span><span style='color: #FB9B03;'> Salas</span></span></span></b></span><p><div style='font-family: Trebuchet MS,sans-serif;'>una Mini descripcion</div></p><div class='tutorialesbloggerfooter'><div style='float:left;text-align:left;'>Siguenos en: <a href='https://www.facebook.com/TutorialesBlogger' rel='nofollow'>Facebook</a> | <a href='https://twitter.com/TutorialesBlogg' rel='nofollow'>Twitter</a> | <a href='https://plus.google.com/u/0/102309934171768207604/posts' rel='nofollow'>Google Plus</a></div><div style='float:right;text-align:right;'><a href='http://www.tutoriales-blogger.info/p/quienes-somos.html' target='_blank'>Seguir Leyendo >></a></div></div></div></div></b:if>
- Paso 8: Guardamos los cambios realizados en la plantilla.
Agregamos una mini descripcion en ROJA
Agregar las URL de tus redes sociales en Roja































Por mas que trato de ponerlo me marca un error el codigo ;-(
ResponderEliminar@Vico MatersDime mas o menos que error te tira, espero tu respuesta
ResponderEliminar@Fernando Salas el me dise error no me deja cerrar el código :(
ResponderEliminarpodrías actualizar la entrada, porque esta con errores :S
ResponderEliminar@patricio sandoval Perdonen por este tutorial mal implementado en esta entrada encontraran uno nuevo que si podrán agregar en su blog
ResponderEliminar>>Aquí<<
Nuevamente pido disculpas