manera vas a ayudar a sus visitantes a tomar la mejor decisión para elegir el plan que más les convenga.
El diseño de la tabla de precios también juega un papel importante aquí. Así, en el artículo de hoy aprenderás cómo crear una tabla de precios agradable y eficaz usando CSS3.
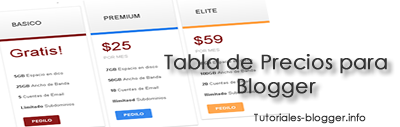
Antes de Comenzar veremos una demostración:
Comencemos:
- Paso 1: Vamos a Blogger>>Plantilla>> Edición HTML.
- Paso 2: Buscamos la siguiente linea (Ctrol +F)
<- - Tabla de Precios para Blogger- ->
#pricing-table { margin: 100px auto; text-align: center; width: 928px; /* total computed width */ zoom: 1; } #pricing-table:before, #pricing-table:after { content: ""; display: table } #pricing-table:after { clear: both } #pricing-table .plan { font: 13px 'Lucida Sans', 'trebuchet MS', Arial, Helvetica; background: #fff; border: 1px solid #ddd; color: #333; padding: 20px; width: 180px; float: left; _display: inline; /* IE6 double margin fix */ position: relative; margin: 0 5px; box-shadow: 0 2px 2px -1px rgba(0,0,0,.3); }
#pricing-table .plan:after { z-index: -1; position: absolute; content: ""; bottom: 10px; right: 4px; width: 80%; top: 80%; box-shadow: 0 12px 5px rgba(0, 0, 0, .3); transform: rotate(3deg); }
#pricing-table .popular-plan { top: -20px; padding: 40px 20px; }
#pricing-table .header { position: relative; font-size: 20px; font-weight: normal; text-transform: uppercase; padding: 40px; margin: -20px -20px 20px -20px; border-bottom: 8px solid; background-color: #eee; background-image: -moz-linear-gradient(#fff,#eee); background-image: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#eee)); background-image: -webkit-linear-gradient(#fff, #eee); background-image: -o-linear-gradient(#fff, #eee); background-image: -ms-linear-gradient(#fff, #eee); background-image: linear-gradient(#fff, #eee); } #pricing-table .header:after { position: absolute; bottom: -8px; left: 0; height: 3px; width: 100%; content: ''; background-image: url(data:image/png;base64,iVBO[...]); } #pricing-table .popular-plan .header { margin-top: -40px; padding-top: 60px; } #pricing-table .plan1 .header{ border-bottom-color: #800000; } #pricing-table .plan2 .header{ border-bottom-color: #207bec; } #pricing-table .plan3 .header{ border-bottom-color: #ff9d3c; } #pricing-table .plan4 .header{ border-bottom-color: #7e00fd; }
/* --------------- */ #pricing-table .price{ font-size: 45px; } #pricing-table .price1{ color: #800000; } #pricing-table .price2{ color: #207bec; } #pricing-table .price3{ color: #ff9d3c; } #pricing-table .price4{ color: #7e00fd; } #pricing-table .monthly{ font-size: 13px; margin-bottom: 20px; text-transform: uppercase; color: #999; } /* --------------- */ #pricing-table ul { margin: 20px 0; padding: 0; list-style: none; } #pricing-table li { padding: 10px 0; } /* --------------- */ #pricing-table .signup { position: relative; padding: 10px 20px; color: #fff; font: bold 14px Arial, Helvetica; text-transform: uppercase; text-decoration: none; display: inline-block; background-color: #72ce3f; -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; text-shadow: 0 -1px 0 rgba(0,0,0,.15); opacity: .9; } #pricing-table .signup:hover { opacity: 1; } #pricing-table .signup:active { -moz-box-shadow: 0 2px 2px rgba(0,0,0,.3) inset; -webkit-box-shadow: 0 2px 2px rgba(0,0,0,.3) inset; box-shadow: 0 2px 2px rgba(0,0,0,.3) inset; } #pricing-table .plan1 .signup{ background: #800000; } #pricing-table .plan2 .signup{ background: #207bec; } #pricing-table .plan3 .signup{ background: #ff9d3c; } #pricing-table .plan4 .signup{ background: #7e00fd; }
- Paso 3: Guardamos los cambios realizados en nuestra plantilla
Ahora agregaremos nuestra tablar en html en una entrada para eso
- Paso 4: Dentro de una entrada pegamos el siguiente codigo HTML
<div id="pricing-table">
<div class="plan plan1">
<div class="header">
Basico</div>
<div class="price price1">
Gratis!</div>
<div class="monthly">
<br /></div>
<ul>
<li><b>5GB</b> Espacio en dico</li>
<li><b>25GB</b> Ancho de Banda</li>
<li><b>5</b> Cuentas de Email</li>
<li><b>Limitado</b> Subdominios</li>
</ul>
<a class="signup" href="ENLACE URL">Pedilo</a> </div>
<div class="plan plan2 popular-plan">
<div class="header">
Premium</div>
<div class="price price1">
$25</div>
<div class="monthly">
Por mes</div>
<ul>
<li><b>7GB</b> Espacio en disco</li>
<li><b>50GB</b> Ancho de Banda</li>
<li><b>10</b> Cuentas de Email</li>
<li><b>Ilimitaod </b>Subdominios</li>
</ul>
<a class="signup" href="/ENLACE%20URL">Pedilo</a> </div>
<div class="plan plan3">
<div class="header">
Elite</div>
<div class="price price1">
$59</div>
<div class="monthly">
Por Mes</div>
<ul>
<li><b>10GB</b> Espacio en disco</li>
<li><b>100GB</b> Ancho de Banda</li>
<li><b>20</b> Cuentas de Email</li>
<li><b>Ilimitado</b> Subdominios</li>
</ul>
<a class="signup" href="ENLACEURL">Pedilo</a> </div>
</div>































wow que bien personalizaste esta plantilla classicsite!
ResponderEliminar@Esneider Manzano
ResponderEliminarEsneider Manzano
Gracias por tu comentario.
Hello TutorialesBlogger!
ResponderEliminarThis is really Great post man. This Tutorial is working 100%. You have got some great content and tutorials in your blog. Keep it up.
http://www.mybloggerblog.com/
@atiqur rahman
ResponderEliminarAtiqur Rahman
Thanks for your comment. Your site will be visited